Industrial Container Style Almirah - Industrial Container Style Almirah Exporter, Manufacturer, Distributor, Supplier, Trading Company, Wholesaler & Retailer, Jodhpur, India
_angular-ng-content-ng-container-ng-template-and-ngtemplateoutlet-implementation-124-angular-tutorial.jpg)
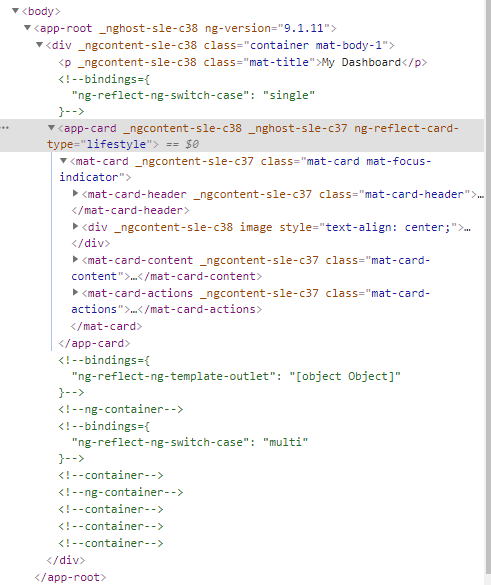
Angular ng-content, ng-container, ng-template and ngTemplateOutlet implementation | angular tutorial from ng container style Watch Video - HiFiMov.co
Shipping box with dollar icon in comic style. Container cartoon vector illustration on white isolated background. Cardboard package splash effect business concept. 18827981 Vector Art at Vecteezy

N.G ZINCOPP Metal Plant Stand With Planter Pot, 3 Pieces Gold Plant Container Set (Pack of 3, Metal) : Amazon.in: Garden & Outdoors

Buy Color Style Combo Pack 2 Pairs of Monthly Color Contact Lenses (Dark Grey & Honey) Zero Power with Free Lens Solution & 2 Lens Case/Container Kit Suitbale For Both Male &

Use ng-content (content projection), ng-template, ngTemplateOutlet and ng- container for a reusable component in a real-world use case with nice example code – Dave Staudenmaier – Code by Example